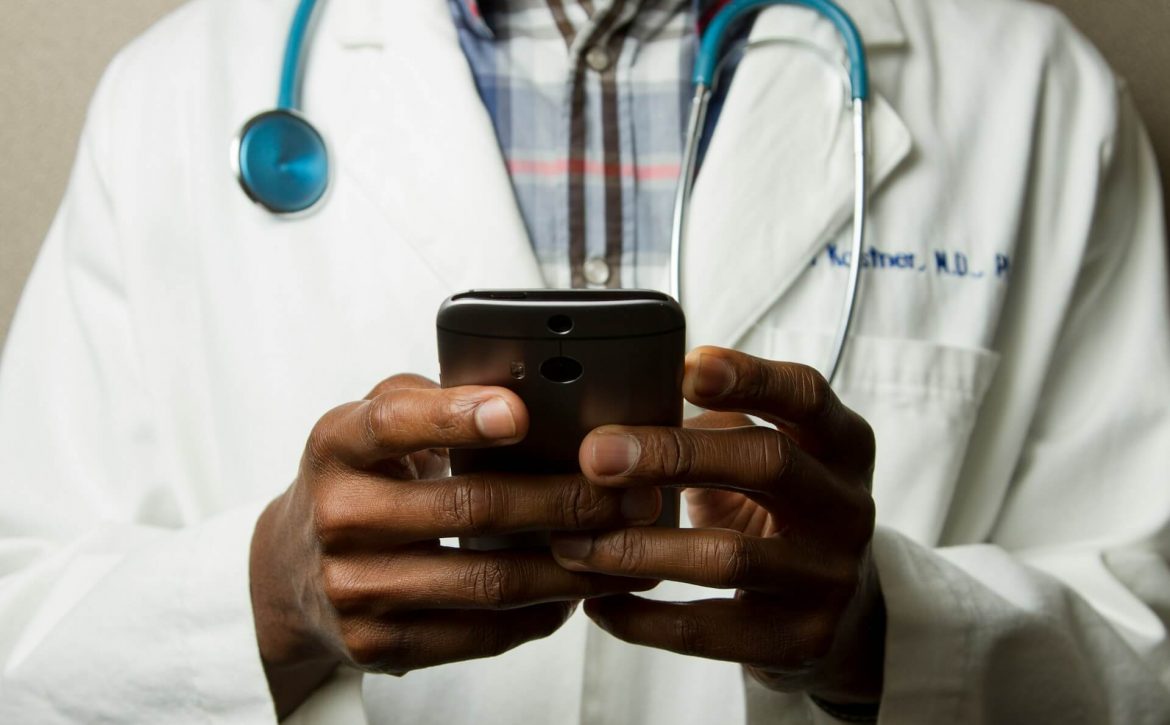
The Importance of Mobile Apps in the Healthcare Industry
The world is so connected. Advances in one industry are often reflected in another industry and the healthcare sector is a prime example of this. As technology is evolving, its impact is also getting visible in the healthcare domain and we’re seeing breakthroughs happening all the time. Now that the healthcare sector has more technology to leverage and advance research, it has brought forth a period of phenomenal transformation. Gone are the days of static file cabinets and limited patient access to information. Today, groundbreaking advancements are reshaping every facet of healthcare delivery, from diagnosis and treatment to patient engagement and preventative care. IoT and mobile apps have made diagnosis, tracking symptoms, assessing the spread of diseases, accessing healthcare, treatment etc. so much easier.
That being said, innovation is not limited to the realm of research and medicine. Technology plays an increasingly crucial role in bridging the gap between cutting-edge advancements and their practical application in patient care. As one realm of technology helps research and come up with a cure, the other end transforms the delivery of healthcare services. This is where mobile apps emerge as a game-changer, empowering patients, streamlining workflows for healthcare providers, and ultimately, shaping a more accessible and patient-centric healthcare ecosystem.
What are Health Apps and Why Do They Matter?
Health apps are software applications designed for mobile devices like smartphones and tablets. These apps offer a wide range of features and functionalities, making them valuable tools for both patients and healthcare providers.
Here’s why health apps matter:
- Health apps empower patients by putting a wealth of information and self-management tools directly in their hands. For instance, an individual with diabetes or asthma can monitor their symptoms, medication, and vitals on their phone, enabling them to engage in better self-care and informed decision-making.
- Another case of health promotion is providing clients with resources on how to track measures to help prevent diseases in the future. For example, apps aimed at preventative health might provide daily step-counting, regular sleep monitoring, and personalised dietary advice. These apps allow people to take significant action to address health needs as preventative measures; contributors to the app can lose the risk of chronic diseases.
- Improved communication: this factor is arguably the most significant advantage of health apps. Notably, patients can contact healthcare providers via secure messaging to receive an explanation at any time of the day.
- Additionally, systems of online scheduling make healthcare more approachable by reducing waiting times for patients and assisting providers in planning their working schedules. Telehealth projection also creates opportunities for both daily patients’ monitoring and swift interventions in non-emergency cases.
- Data-Driven Insights: Health apps can collect valuable real-time patient data on vitals, symptoms, and medication adherence. This data provides healthcare providers with deeper insights into patient health trends, allowing for more tailored treatment plans and proactive interventions.
The widespread adoption of smartphones and the increasing focus on preventative healthcare have propelled the growth of Health apps. These apps are not just convenient tools; they are fundamentally changing the way we approach healthcare.
Empowering Patients Through Mobile Engagement
Mobile apps play a vital role in healthcare by enabling patients to have a more proactive role in their health management. We have all begun to utilise smartwatches and their corresponding apps. Are you aware that there are specific apps available for managing chronic diseases, which provide patients with the necessary resources to manage their conditions effectively? Patients can use mobile devices to access medication reminders, symptom trackers, and educational resources in order to be better informed about their health and work more closely with their healthcare providers.
Health applications also have a significant impact on preventive healthcare. Applications that can monitor daily activity, track sleep patterns, and more are now able to offer individualised dietary suggestions, with the introduction of GenAI greatly increasing their potential. These characteristics enable people to embrace healthier habits, possibly lowering the chances of chronic illnesses and enhancing general health.
In addition to self-management, Health apps are transforming communication between patients and providers. Functions like in-app secure messaging enable patients to inquire and obtain clarifications promptly from their physicians. It also assists caregivers in engaging with patients without being overly invasive. Online scheduling and health consultations improve access and convenience, ensuring patients get needed care without delays.
Optimising Healthcare Delivery for Providers
Health apps offer advantages that go beyond just the patient’s encounter. Healthcare professionals are also benefiting from this shift in technology. Mobile applications have the potential to greatly enhance efficiency and productivity in healthcare facilities.
Digital prescriptions reduce paperwork and simplify the medication dispensing process. The app’s secure storage of patient data guarantees effortless retrieval of medical records, minimising the time needed for information search. Telehealth technology enables physicians to expand their reach to more patients and handle non-urgent cases from a distance, streamlining clinic operations and decreasing patient wait times.
Moreover, Health apps provide a wealth of important information about patients. Healthcare providers can gather live data on vital signs, symptoms, and medication compliance to better understand patient health patterns and personalise treatment strategies. This method of using data to guide medical decisions has great promise in enhancing patient results and pinpointing patients who are at higher risk for receiving early assistance.
The Progress of Health Applications: Advancements and Obstacles
The health app environment is always changing, with new exciting technologies arising. Artificial intelligence (AI) is set to transform the manner in which health applications diagnose and treat health issues. Symptom checkers using AI can offer initial diagnoses, and machine learning algorithms can study extensive patient data to forecast health hazards and customise preventive actions.
Wearable gadgets such as smartwatches and fitness trackers easily connect to Health apps, offering a more complete view of a person’s health. Continuous monitoring of heart rate, blood pressure, and sleep patterns provides healthcare providers with important information to develop comprehensive treatment strategies.
Nevertheless, as the dependence on Health apps increases, the important matter of data privacy and security arises. Stringent security measures are essential to safeguard sensitive patient data and promote widespread acceptance by instilling confidence. Collaboration between developers and healthcare providers is crucial for the secure and ethical use of patient data.
Conclusion: A Brighter Healthcare Future with Mobile Apps
The transformation of the healthcare industry by mobile apps is clearly changing the way patients and providers interact. Health apps are clearly enhancing healthcare results by giving patients self-management tools, promoting improved communication, and optimising the delivery of healthcare. With the evolution of technology and its integration with AI, wearable devices, and advancements in telehealth, the possibilities for health apps are endless. At GoodWorkLabs, we lead in creating advanced Health apps that empower patients, make workflows easier for providers, and ultimately, help in creating a healthier future for everyone.
We appreciate the intricacies of the healthcare sector and the crucial requirement for maintaining data security. Our team of skilled developers follows strict ethical guidelines and employs advanced technology to guarantee the security, reliability, and compliance of your Health app.
Get in touch with GoodWorkLabs today if you want to create a personalised Health app that transforms patient care and enhances your healthcare facility. We can assist you in turning your vision into a reality and harness the vast potential of mobile technology in the healthcare sector.