We all have heard people chatting and walking around the streets of tech cities, talking about the great UX service, about the bad websites, or experts talking about UI and UX Design. UI makes interfaces excellent whereas UX makes them helpful and useful. In this article, we will share the major and primary difference between UX and UI design.
‘Are you never going to be privy to a secret language? Or these people are using slang to look cool!! Let us see what UI vs. UX is in detail.
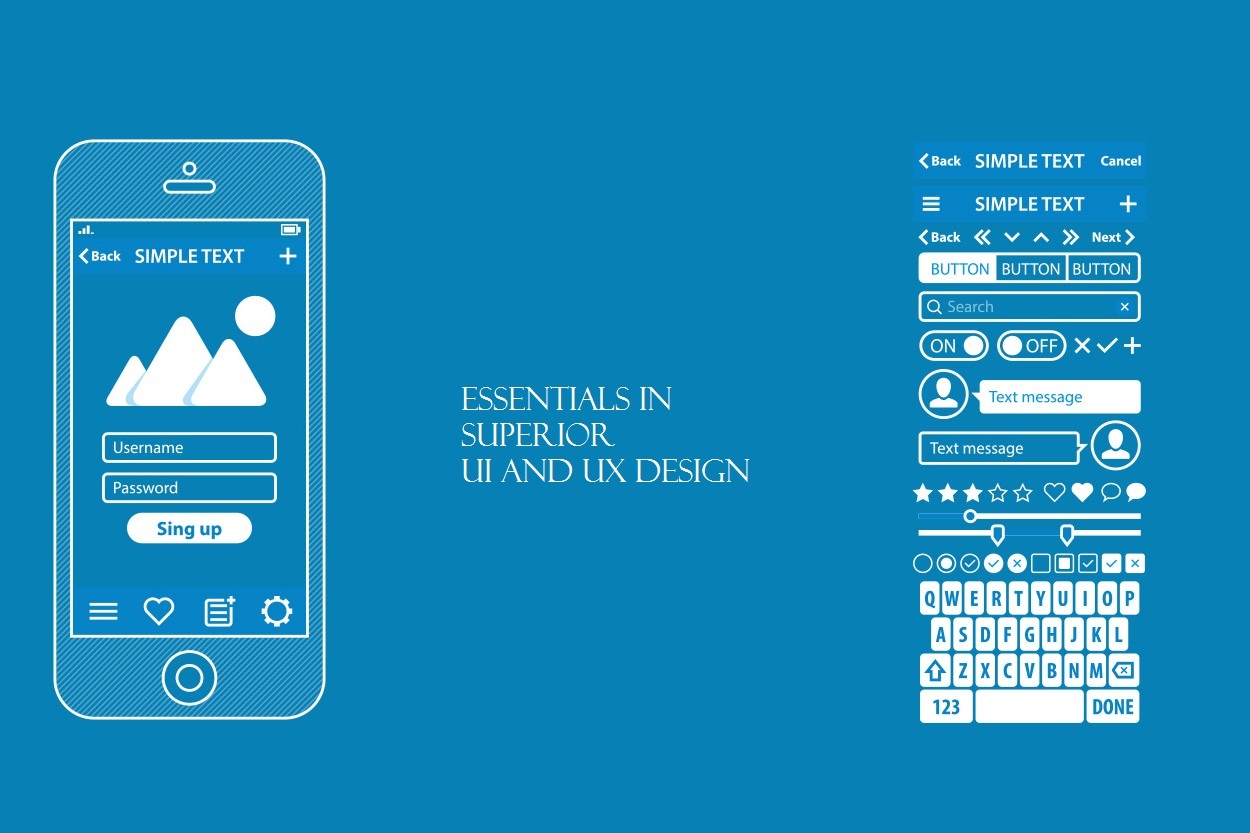
The User Interface (UI) is at the most basic level a set of screens, pages, and visual items such as buttons and icons which allow a person to interact with a product or service.
User experience(UX), is a person’s own internal perception when communicating with every component of the products and services of an undertaking.
UX is not UI
The process through which a pain point or user need is identified is UX design or user experience design. A raw prototype is drawn from there that is subsequently validated (or invalidated) by testing.
The product is produced when both the business model and the value offer are validated.
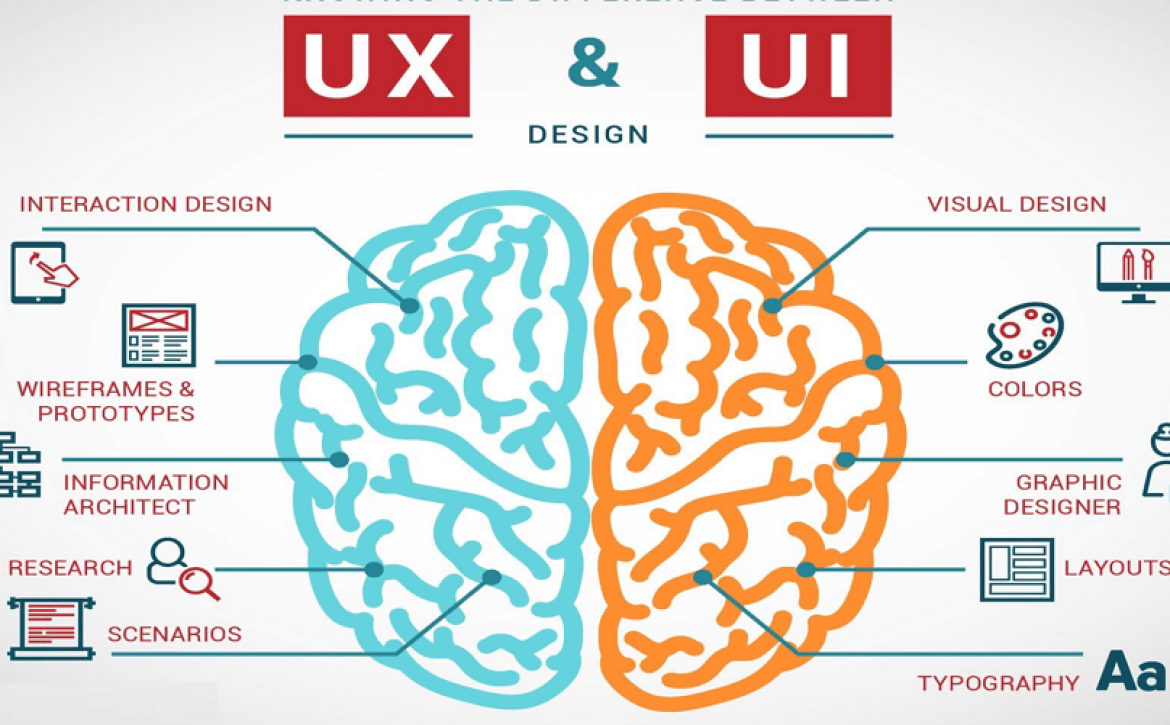
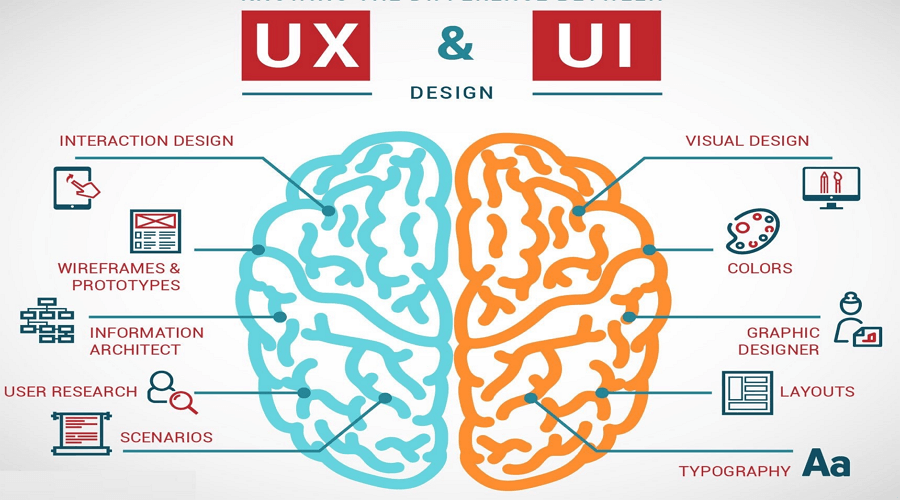
User Interface Design = Interaction Design + Visual Design
Visual design is the look and feel of the website.
Visual Design provides look and feel to your site. The way people communicate with your page is interaction design.
Designers of both UX and UI can still consider UX designers as architects of macro-interactions while UI designers can look after specifics, as developers of micro-interactions.
A UX developer would typically model the interface experiences, such as steps to register for your newsletter. Which actions are they going to take, and how are they going to know if they succeed?
The model is passed to the user interface programmer. In the newsletter registration process, the UI developer will enhance these experiences with color and focus on the original design. It is a crucial point to consider when it comes to UI vs. UX.
User Interface makes the interfaces beautiful whereas UX makes them useful
A valuable service meets the need which is not already being met in the market. A UX designer’s research process includes a competitive analysis, the recruitment of working individuals, and then the production of a minimal, viable, product, or more appropriate, suitable, valuable product. It is confirmed by trials throughout the product’s life cycle.
Upon prototyping and checking the user flow and wireframes, it is the duty of the developer to make them appealing esthetically. It involves choosing an appealing and easy to use color scheme and typography.
Color choices, typography, and interactions, however, are not based on the personal preference of the designer but on clearly expressed reasons for the people created by the UX developer.
UI developers create a graphical hierarchy. It directs users to know what to do and when to do so to achieve their goals.
One main goal per page is illustrated by a well-designed hierarchy, which makes clear where and what the user is on the web.
You are going to do this with user-known conventions or patterns. Such patterns can act as instructions for the consumer on how to get there.
UX helps users meet their goals, UI allows emotional connections
People visit your site in search of information. You ask questions, you observe people, you interview people, and you can create samples and run a guerrilla experiment to see if you can verify your ideas for company and goods.
How do UX and UI designers work together during the design process?
The first step to determine whether to create a service or application is typically UX development and analysis. Most of the work by UX designers is validated or invalidated and guides product development.
After several prototypes have gone through the model, the UI designer has now substantially completed the project and begins the visual design and the micro-interactions.
Many factors depend on this. It may never be a straight road, however. Who manages UX and UI, for example? Is it the same person or another team?
UI pertains to interfaces whereas UX employs across the interfaces, services, and products
The design of user experience is a vast field and becomes increasingly popular every day. Today, not just web-based companies, but many others who develop products and offer services can gain an understanding of their customers and test their hypotheses before building them up.
The development of the User Interface is, of course, for UIs only. This doesn’t mean it’s limited to laptops, tablets, and handheld phones’ graphical user interfaces. We also see interfaces for many other items such as watches, washing machines, dashboards, sales machines, ticket kiosks, and many more these days.
You must have read about the application on the iPhone, which unlocks your car door. This array of interactions proves to be much more complicated than just using your key to open the car door.
We should be vigilant to (again) hold our users at the center of our design process, whether we design for interfaces or experiences.
The user experience covers all aspects of the engagement of the end-user with the business, its services, and products
It is a wide definition that includes the interaction a person could have with a product or service— not just a virtual experience.
Many UX practitioners have chosen to call on the expertise of their customers, and others have taken a further leap to refer simply to the field as experiential design.
The original definition of UX is the essence of every logical application layout, all-encompassing, and always human-centered.
UX developers ensure that the organization provides a product or service that meets the customer’s expectations and enables it to reach the desired result smoothly.
UX developers work closely with UI designers, analysts from UX, marketing, and product groups in their research and experimentation on their clients.
We use their observations to iterate and refine services consistently on the basis of both quantitative and qualitative user research.
Significant Difference between UX and UI
UI comprises all the elements that allow someone to connect with a product or service at the most basic level. On the other hand, UX takes away the whole experience from the person who interacts with this product or service.
For example, take Google. Its familiar Spartan interface shows how a pleasant experience does not need whistles or bells.
Through focusing on the client, Google knows that they are after one thing: data when they come to the web.
The fact that Google is a generally-accepted term demonstrates the success and ambition of the business. Almost anything a person has ever wanted to know can be found at a glance, and few other search engines still exist.
Imagine now that it took 15 seconds to get a result each time you searched for Google–the question could not be answered instantly anymore.
The interaction with Google would be quite different, even if the interface remains the same.
Does UI weigh more than UX?
- Different people take on this subject differently.
- UX focuses on the experience of the user; the user interface focuses on how the surfaces of a product look and work
- The UX developer deals with the development issues so that the client concentrates on more specific elements
- UI is the bridge we want to get to, UX is our feeling of arriving.
- UI concentrates on the service, a selection of images in time. UX focuses on the consumer and the brand journey.
- UX covers all the interactions that the user has with a product or service, and UI is unique to how people interact with a product or service.
In a nutshell
When UX began to be a household term — at least on a corporate level— it was not rare for people to mix and swap words. Although the user experience sector will no doubt continue to develop, the vital role played by each discipline in the broader domain of human-centered design is crucial to understand.
What do you think? What is UI vs. UX? Does this mean different things, if it is used interchangeably? Think about it and visit us today at GoodWorkLabs.