Top 10 features of Angular 8
AngularJS is one of the most powerful javascript framework in the world today. Mainly maintained by Google, it is used by developers all over the world to create web applications, especially single-page web applications.
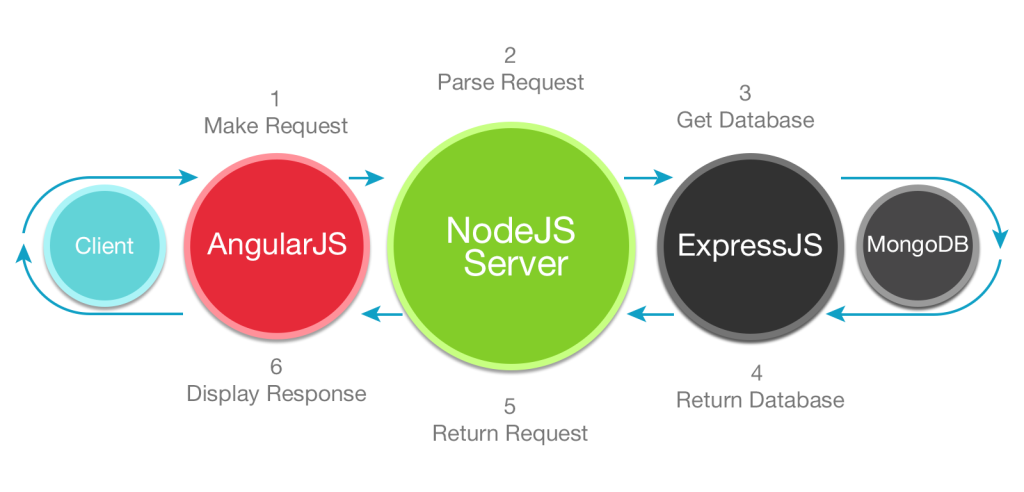
It is often the frontend of the MEAN stack which also uses other frameworks like MongoDB, Node.js, and Express.js.
AngularJS is open-source and uses a simple Model-View-Controller framework that is very similar to the basic framework used by Javascript in general. It is supported by a huge community and updates to the framework are regular and meaningful.
The last major version release for the framework was Angular 7 which was released on 18th October 2018 and the next major version, Angular 8 was released around 2019.
In this article, we look at some of the most anticipated features that are present in the latest version of the world’s favorite javascript framework.
#1 – Preview of Ivy
Ivy is a testing feature that’ll come bundled with AngularJS 8. It is an innovation in the testing aspect of the framework. With the preview of Ivy, you will get a new rendering tool which can help you in testing your web app.
Do note that Angular 8 will only contain a preview of Ivy which wouldn’t be switched on by default. It is an opt-in feature and you will have to enable it, which can be done just by turning the Ivy switch on. In order to enable Ivy in your code, you will have to use the following switch in the code “-enable-ivy”. Ivy is going to change the way we test our apps forever and Angular 8 is a great framework to start it with.
#2 – Lazy Loading
Even though lazy loading is a part of the current Angular version, it is expected to be improved and made much more convenient in Angular 8. Lazy loading is a routing technique used in AnuglarJS that aims to speed up the loading time of the web app. It does so simply by ensuring that only those web resources are loading which is requested by the browser.
A lot of improvements will be seen in terms of lazy loading in Angular 8. Most developers will also notice that Angular 8 will support EcmaScript imports which are dynamic.
#3 – Node 10 Support
NodeJS and AngularJS are two javascript frameworks that are often used together as part of the MEAN stack when it comes to developing web applications. Angular 8 is going to be fully compatible with the latest version of NodeJS, Node 10.
This will be particularly useful to web developers who rely heavily on the MEAN stack and make their lives a lot easier. NodeJS and AngularJS are two of the most commonly used combos when developing web applications and increasing the compatibility between the different frameworks will make designing, maintaining, and updating web applications with new technology a lot easier.
#4 – TypeScript 3.1 support
TypeScript is essentially used to make coding in JavaScript much easier and convenient. It was developed by Microsoft to provide a tool that makes the life of a web developer much easier when it comes to coding in Javascript. Angular uses TypeScript and that’s essentially the syntax followed by the framework. You code something in TypeScript which Angular then coverts into plain javascript and runs it online.
Angular 8 comes with the support of TypeScript 3.1 which is a pretty major update over the previous iterations of the framework. Developers can now use all the latest features of TypeScript when working on their Angular projects. This not only makes coding in Angular easier but makes the codebase much more efficient and easy to understand due to the simplicity of TypeScript.
#5 – CLI Prompt
During the development process of any app, there are a lot of iterations and there is also the use of different processes throughout the entire development period. By the time the first stable version of the app is released, a lot of those features that were present during the development cycle would be removed from the app.
To make the development process easier, Angular 8 comes with a new feature known as CLI prompt. The CLI prompt enables you to selectively pick the processes that you want to be included in the running version of your app. This, in turn, means that you have complete control over the CLI which aids a lot when it comes to the development of web apps.
#6 – Other CLI Features
Due to the CLI prompt, there are a number of other features that come into play with Angular 8. These features can help developers create better apps in a shorter timeframe and make the Javascript framework even better. Some of the best features provided by the complete control over CLI include the following:
- You have the option of virtual scrolling which can be a shortcut to manually scrolling through a lot of options. This feature is usually found under the UI libraries.
- Reordering lists and changing the places of elements is known to be somewhat problematic in Angular. With complete control over the CLI in Angular 8, you can simply just drag and drop elements to replace or reorder them.
- The latest version of Angular 8 also supports the ShadowDOM API.
#7 – Differential Loading
Differential Loading is an Angular 8 feature that will make web apps load faster and perform better. Differential loading is a simple concept but it can really boost the performance of most web apps.
Essentially, when you build the code for production, two different bundles are created instead of just one. One of them will support ES2015+ and then there will be another bundle that will provide support for the older browsers that still only run the ES5 version of JavaScript.
The correct bundle will be automatically loaded based on browser data. This will result in web apps loading a lot faster and performing better because modern browsers would have to deal with less code and a lower amount of polyfills.
#8 – Web workers
JavaScript, by definition, has always been single-threaded. Most tasks are handled asynchronously because of the single-threaded nature of JavaScript. However, complex calculations are not really that fast on single-threads.
As JavaScript is being increasingly used in frameworks like Angular to create web apps all over the world, the requirements have become more intensive. This is where web workers come into play. Although they are not exactly a part of Angular 8, this version of the framework does come with a way to implement web workers via the CLI.
With web workers, it becomes much easier to perform complex calculations and tasks which are CPU-intensive in a background thread while the main thread deals with updating the user interface in real-time. Web workers will allow developers to create even more powerful online apps and are a sign of things to come in the future.
#9 – Bazel
Angular 8 allows you to build your CLI application with Bazel, in a much more faster and convenient manner now. There are many advantages of using Bazel to build your applications including being able to make your backend and frontend with the same tool, incremental build and tests, and remote builds and cache.
Most developers would appreciate the incremental build and tests that are part of Bazel. It makes the application development and testing process a lot easier as subsequent rebuilds work on an increment level and run only those tests which are required instead of testing all aspects of the web application all over again. This will not only make the lives of developers easier but it’ll also reduce the build and rebuild times for most web developers across the world.
#10 – Dynamic imports for the lazy routes
Lastly, most people familiar with Angular know that loading lazy routes required using a custom string in the previous versions of Angular. However, with Angular 8, it is possible to dynamically import lazy routes too.
Whereas the previous syntax used to be –
{path: ‘/teacher’, loadChildren: ‘./teacher/teacher.module#TeacherModule’ }
With Angular 8’s support for lazy routing, the syntax now would look something like this –
{path: `/teacher`, loadChildren: () => import(`./teacher/teacher.module`).then(s => s.TeacherModule) }
This feature will make the code base more standardized. If you use the ng-upgrade command to update your app to the latest version of Angular 8, you’ll notice all imports for lazy routes will be changed to the new syntax.
Conclusion
Angular 8 is one of the best Java frameworks in the world today. It is supported by one of the biggest coding communities in the world and along with other frameworks like NodeJS and MongoDB, it has made JavaScript the language of the internet.
Due to a pretty big community of coders behind the framework, there are always exciting new improvements and developments in the core framework of Angular. Most of these changes are driven by the community which is what makes Angular so popular in the web development community across the world.
Visit us today at GoodWorkLabs and learn more about us!