Designing with Lean UX methodologies:
Before you get down to designing any product – ask yourself who are you designing for and what experience do you want your users to leave with once they interact with your product or service?
Lean UX helps you add the “experience” to design. Every stage of design is broken down into smaller components to ensure that every aspect of user interaction and experience is taken into consideration while designing and developing any technologies.
User experience does not just stop with the first few interactions with your product. Think in long term basis! The success of your product is actually determined after a user downloads your application and continues to use it. The only way you can attract your users to continue to use your product is when you push added features and updates that simplifies their tasks. To achieve this, Lean UX methods of design comes handy!
Why follow a Lean UX methodology:
With organizations and startups soon adapting to agile development, it is necessary that even UX follows a similar quick process that captures all the iterations and implement user feedback on the go.
At GoodWorkLabs, we aim at providing UX design services that trigger customer retention and user engagement on your digital products. We follow a thorough and Lean UX design process as below:
1. Understand:
We craft each application starting with a user story. We answer the fundamental question first: who are the users and what are their goals? The goals of the organization almost always get fulfilled by focusing on user needs.
2. Research:
Once we know what you want from the application, we research the market for products that are your direct and indirect competition. We need to understand what works and what does not. These insights help us craft the right User Experience with clear differentiators from the competition.
3. Wireframe:
We begin with the User and create wireframes marking the interactions of the user in each of the screens. The main intention of this exercise is to meet user goals through the shortest and most intuitive path possible. We create separate workflows or stories for different user goals and craft a solution that meets all the goals intuitively (often delightfully so). We validate these wireframes with the actual users of the application. We keep refining the wireframes till you are satisfied with the workflows and interactions.
4. Prototype:
We define the style guides, typography and icons in this stage. We show you 3 screens of different complexities that sufficiently define the look and feel of the final designs. If we would like something to be changed with respect to the visual design, we incorporate those suggestions at this juncture. The remaining screens are a derivative of these designs. If we are doing the development too, we craft a prototype app with these designs highlighting the aforementioned interactions too.
5. Deliver:
After we designs all the screens and take your approval, we create assets for the different devices and resolutions that need to be supported. Our development team works in parallel to code the application. We focus on shipping fast and letting the rubber hit the road to gain valuable user feedback. Most product development cycles have a long road map. But with our ‘build fast and ship fast’ methodology we give ample opportunity to accommodate user feedback into the application with the launch of very first version of the app.
6. Iterate:
Most mobile apps unlike web apps focus on achieving a small piece of functionality well. It is difficult for the users of the application to decide if their needs are met satisfactorily (or delightfully) till they actually use the app. We observe how users interact with the application and take notes on how well the user needs are being satisfied. This paves way for the next version of the application.
How Lean UX methodologies has helped to improve user experience:
Every project at GoodWorkLabs goes through a lean UX process and through this, we have been able to pay attention to minute details that enhance a user’s experience while interacting with a mobile app. To help you understand what these ‘minute details’ mean for UX, we have discussed a few scenarios of UX features that have helped to increase the performance of the mobile app.
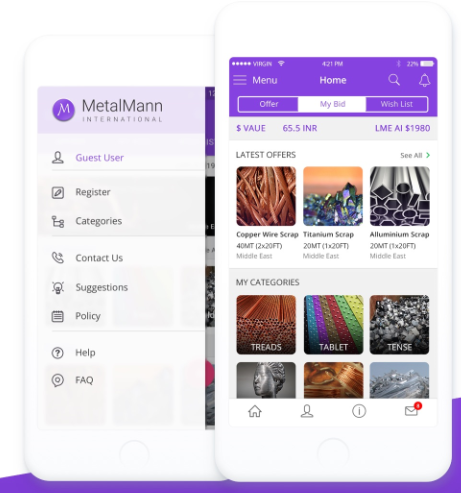
1. MetalMann International:
MetalMann is a one-of-a kind non-ferrous metal trading portal that allows buyers and sellers to transact online. Both buyers and sellers have individual dashboards that capture different but vital information based on the user persona. In this particular case, we are going to discuss about the home screen of the buyer app.
The design of the buyer app allows a user to choose upto 5 categories of metal that he wants to trade and receive updates. This information is the first thing a buyer sees on his home screen. Whenever any seller posts any offers / updates about the chosen metal category, the information automatically appears on the buyer home screen. This instant display of information helps buyers to make a bid and reduce transaction time.
Read more about this project.

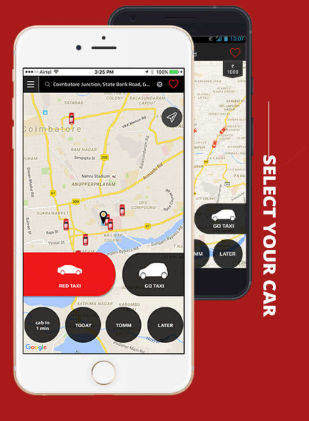
2. Red Taxi:
Red Taxi is a premium cab booking service that allows users to book a taxi. The purpose of the app was to simplify and change the way people travel in the city. The design of the mobile app had to consider two requirements – (1) Choice of car type and (2) Time preference for booking a cab.
Keeping in mind these specific user scenarios, the design was created in such a way that both these elements were present together in the first step of booking a cab. The user does not have to go through multiple selection queues. Also, the design allows users to pre-book their ride for a later period in time, thus making the experience user friendly.
Read more about this project.

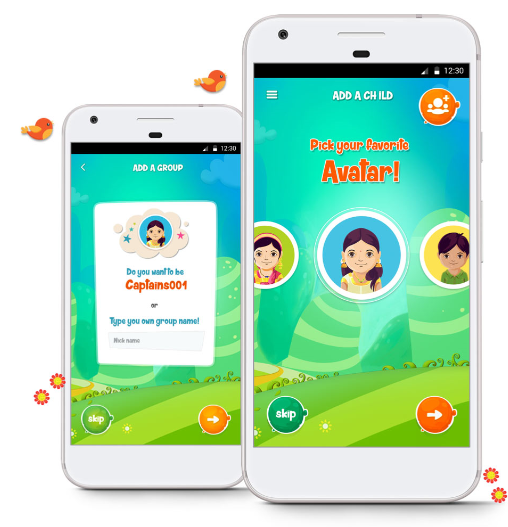
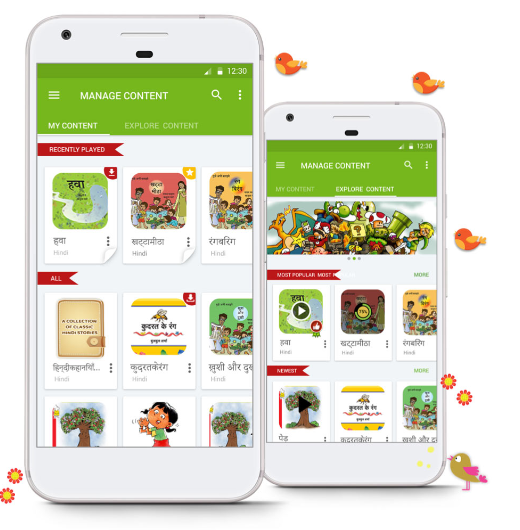
3. EkStep:
EkStep is an education app targeted for children between 7 years to 11 years and gives access to education content in different languages. Since the target audience for the mobile app are mainly children, the challenge in the UX was to keep engagement levels on a all time high.
In order to achieve this, the design of the EkStep application uses vibrant colors, playfulness and gamification to engage with younger minds. With the use of avatars and animations, user experience is set to the highest level. Also, a lot of users like to access content offline. To facilitate this feature, there is an option available to download content on the go.
Read more about this project.


Through these simple but powerful UX details, we have helped add value to these products. It is very important that a user enjoys his interactions with your products. The number of times a user interacts with your products will ultimately go on to determine your sales figures. Hence, Lean UX will help you reap greater business value and ROI.
Consult us for UX strategy:
We believe that everything you create must be beautiful and address a specific requirement for the user. As a design-first company, both Startups and Fortune 500 companies have trusted us with their UX strategy.
If you are also looking for a UX design agency who can help you add an unparalleled ‘experience’ to your products, then just drop us a quick line
[leadsquare_shortcode]


